Pipe Breakdown
We're going to draw each pipe in two parts:
- The rim (top and bottom)
- The body
The reason we'll do this is because we want to be able to draw pipes with varying heights as they spawn randomly.
If you're thinking we could have two full height pipe assets in the sprite sheet and just move them up and down to draw the different heights, you'd be right, but I want to demonstrate how we can use a single pixel high source image to draw the different heights. This has the added benefit of not wasting so much space in the sprite sheet as well (which is arguably not an issue is such a small game).
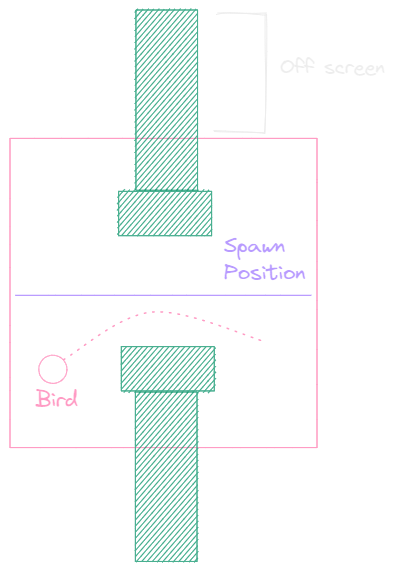
Here's an exmaple if we stored two pipes at full height in the sprite sheet, and moved them up and down:

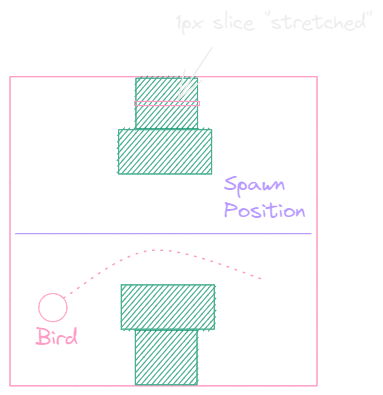
Here's an example of the same thing, but with the pipes using a sliced image:

The sprite map is already setup for this use case.
Pipe Types
We'll have two pipe types: top and bottom. Depending on which type of pipe we're drawing, we'll use a different rim sprite. Pipes will also know which direction the body needs to be drawn in based on this type.
When the pipe type is top, the body with be drawn towards 0 - the top of the canvas. When the pipe type is bottom, the body will be drawn towards config.gameHeight - the bottom of the canvas.